众所周知,gif不仅可以是一张静态的图片,也可以是一段动画图片。我们在微信等社交媒体平台经常用到的表情包就是gif制作的。
虽然gif可以很方便地将一段动画打包成一张可以发送的图片,但gif本身有个缺点。就是在透明背景的情况下,图像的外边缘会有白色的锯齿,而且是无法去掉的。这是因为GIF所支持的alpha通道只有1-bit,也就是说透明背景图和半透明的部分最终都是完全透明掉了,所以就会出现这样的结果(尤其在黑色背景下用透明背景的gif特别不友好)。
有没有什么解决方案呢?当然有!本文介绍如何用过png制作和gif一样的动图,但优点是解决gif无法解决的白色锯齿边框问题。
这里需要两步工作。第一,需要将你的动图导出为png的序列。比如用AE或者ps均可以导出来。
第二步,使用一个简单的小工具 APNG Anime Maker 将导出的序列打包为png 动图即可。

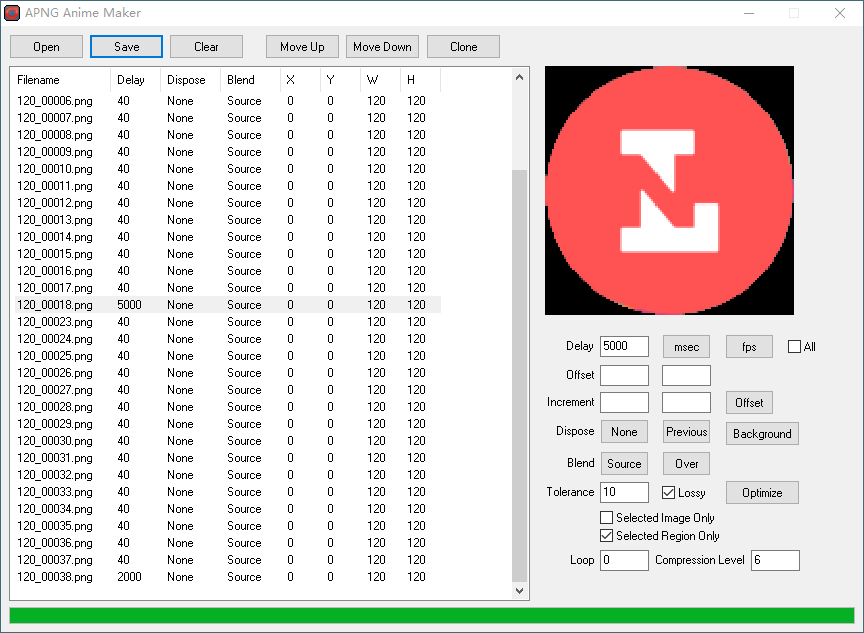
APNG Anime Maker 文件仅有1MB,免安装,界面为英文,打开直接用。打开软件后,点击open 选择序列,save直接保存,clear全部清除,move up 移动某张图片的位置。
可以单独设置没帧图片的延迟,也可以全部设置。选项就在右侧的delay输入数值即可。msec为毫秒,fps为帧数。后面的all选中,则会全部设置,不选则单独设置每张图。
其他选项不用管,如果想要你的png无限循环,最后的loop改为0即可。然后点击左上角的save 保存动画即可。

注意:png动图并不支持微信公众号,因为公众号文章上传的图片会被压缩,压缩后会变成一张静态的图片。同样也不支持像gif表情一样在微信中使用,也会变成一张静态图。